OUGONの代表・ディレクターのアシタニアスマです。
今回は自社サイトをフルリニューアルしたので、裏側を惜しみなく公開します。
2022年4月、僕の運営しているデザイン事業OUGONのWebサイトをフルリニューアルしました。
実は今回のリニューアルは、2021年〜2022年の1年間での3回目の自社サイト制作です。
1度目は2021年1月、6月のフリーランス独立に向けて。
2度目は2021年6月、実際に独立の視点に立った際に、これではいけないとフルリニューアル。
そして3度目が今回の、事業・組織として拡大しようと考えた結果のフルリニューアルです。(他にも理由はありますが大きいのはここです)
今回はこれまでのWebサイトを振り返りながら、
- どんな流れで何をしてきたのか?
- サイトレビューのコツ
- 気をつけるべきトラブルの原因
- 自社サイトを作る上で気をつけること
などを話していけたらなと!
これから自社サイトを作る人、Webサイト制作を仕事にしている人の参考になれば嬉しいです!
リニューアル前のWebサイト
ではリニューアル後と比較するために、これまでのサイトを振り返っていきます。
ダメな過去を晒すのはめちゃくちゃ恥ずかしいですが、少しでも糧になれば本望…!これも成長に繋がると信じて…!
1度目:初めての自社サイト
制作会社に勤務しつつ、副業でディレクションと開発を担当していた時期です。
下層ページもなく1ページ。その割にコンテンツボリュームも少ないです。
事業名も決まっていなく、自分の名前の「asuma」をどうにかしてますね。雑です。
個人事業としてやっていこうと決めて、とりあえず作った感を感じます…
2度目:実際に活動し始めて制作したサイト
実際に独立し、やはりとりあえずのサイトではダメだと感じて作った覚えがあります。
事業名をOUGONに決め、下層ページも展開してボリュームも増えました。
ですが、後ほど実際のレビューの通り、問題点だらけです。
今回はこのサイトをフルリニューアルします。
リニューアルの制作フロー
リニューアルに限らず、OUGONでの制作フローは、
- 調査・分析
- コンセプトデザイン
- 制作
- 評価
の4段階に大きく分かれます。
リニューアルの際はすでに現状のサイトがあるので、①:調査・分析が比較的容易にできます。
予想外のトラブル
自社サイトを作ろうと考えている人にも陥る可能性があり得る話かと思います。
単刀直入に、最悪の悪循環にハマりました。
フルリニューアルを思い立ったのは、2021年9月。そして公開できたのは、2022年4月。
悪循環にハマった結果、なんと半年以上かかっています。
何があったかというと…

何案作っても作り直しが多発しました。
予定では3ヶ月程度で公開するつもりでしたが、後回し→作り直し→後回しの悪循環が起こってしまい半年以上もかかってしまいました。
そう、自社サイトの制作は想像以上に難しかったんです。
Web制作会社でも、自社サイトは外注しているという企業が多い理由がわかったように感じます。その理由として、
- 欲が出て方向性がブレる
- 意外と客観視ができない
- スキルがアプデされるたびに作り直したくなる
- 他案件でリソースが取られ、後回しになりがち
なのかなと。
悪循環からの脱却
この最悪な悪循環を止めるため、一度すべて白紙に戻しました。
そして対策として、
- 新しいメンバーを増やして視点を増やす
- メンバー外の知人にもレビューをもらう
- スキルがアプデされる前に短期間で制作
- 通常の案件のように管理を徹底
問題点を言語化すると自ずと改善点が見えてきます。そこに対策を打てばいいだけですね。
そしてこの半年の間に蓄積した、思考法やフレームワーク、知見などを使い、より効率的によりハイクオリティに、を目指しました。
結果、レビューの質も上がり、コンセプトの決定速度が効率よく進み、結果的に白紙に戻してから2ヶ月程度で公開することができました。
思い切って白紙に戻し、0から進めてみると固まった思考がリセットされ、結果的に多方面から視点を持つことができたのかなと。
ではこれから実際のリニューアルの流れをまとめていきます。
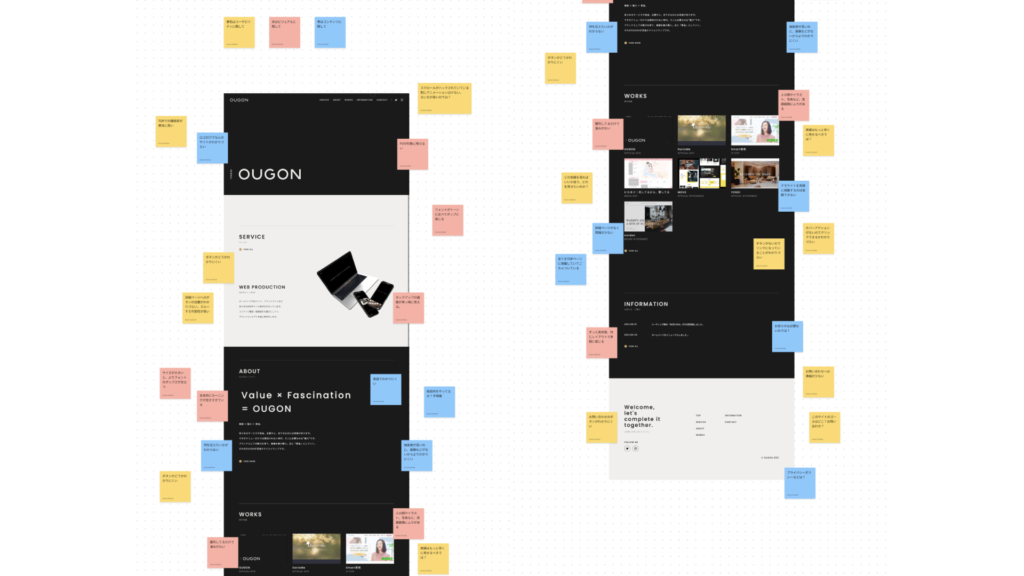
サイトレビューで問題点の洗い出す

Webサイトの問題点を洗い出す際、OUGONでは3つの視点からレビューをしています。
同時にこの3点が『いいWebサイトの定義』だと考えています。
1つ目は「ビジュアル力」
サービスの性質、ブランドに合った適切なビジュアルが表現できているか。
ユーザーに違和感なくスムーズに閲覧が可能か。
2つ目は「コンテンツ力」
ユーザーが快適に目的を達成できるための、情報や機能は揃っているのか。
そもそもユーザーが目的を達成できるサービス・プロダクトなのか。
3つ目は「ユーザビリティ力」
ユーザーが快適に目的を達成するための構造・導線・UIが最適化されているか。
この3つの視点からWebサイトをレビューして出てきた問題点がこちら
ビジュアル面
- FVの印象が薄い。実際にTOPでの離脱率が高い
- フォントの選定がトーンに合っていない
- 実績の見せ方に魅力がない
- レイアウトの変化が少なく、単調
コンテンツ面
- FVの情報が少ないので、何のサイトかわからない
- ABOUTの抽象度が高すぎる。
- 実績の詳細情報が少ない
- 必要なページと不要なページの選別ができていない
ユーザビリティ面
- スクロールハックをしている割に活かせていない
- ボタンがわかりづらい
- 全体的にリンクになっているかがわかりづらい
- ゴールである問い合わせへの導線が少ない
↓実際のレビュー画面(TOPのみ、Fimga)
https://www.figma.com/file/VGEIKGuKH7llyhKWxcjUoJ/サイトレビュー?node-id=0%3A1
レビューのコツは、”印象”と”データ”の両方の視点でレビューすることです。
印象のみでレビューするのは、裏付けがなく不確実すぎる。
データだけでレビューするのは、結果しか見えてないのでそこまでの過程が見えない。
両方の視点からレビューすることで結果と過程の両方の視点が持てます。
1人だと多方面の視点から見るのは限界があるので、できれば違う視点を持った複数人でレビューをすることをオススメします。
コンセプトデザイン
これまでのレビュー結果や既存サイトのデータなどから、ユーザーの視点で「とりあえず実績見たいな」というニーズを強く感じます。
そしてサービスの性質的にも、問い合わせまでの道のりとして「実績閲覧→概要の把握→問い合わせ」の流れが多いので、スムーズに実績に流入させることは優先するべきことです。
なので大きく『実績を魅せる』をコンセプトに制作を進めていこうと考えました。
他にもABOUTのページに記載した内容についてだったりも大きくはコンセプトデザインになるかと思いますが、今回は話が逸れまくるので割愛します。
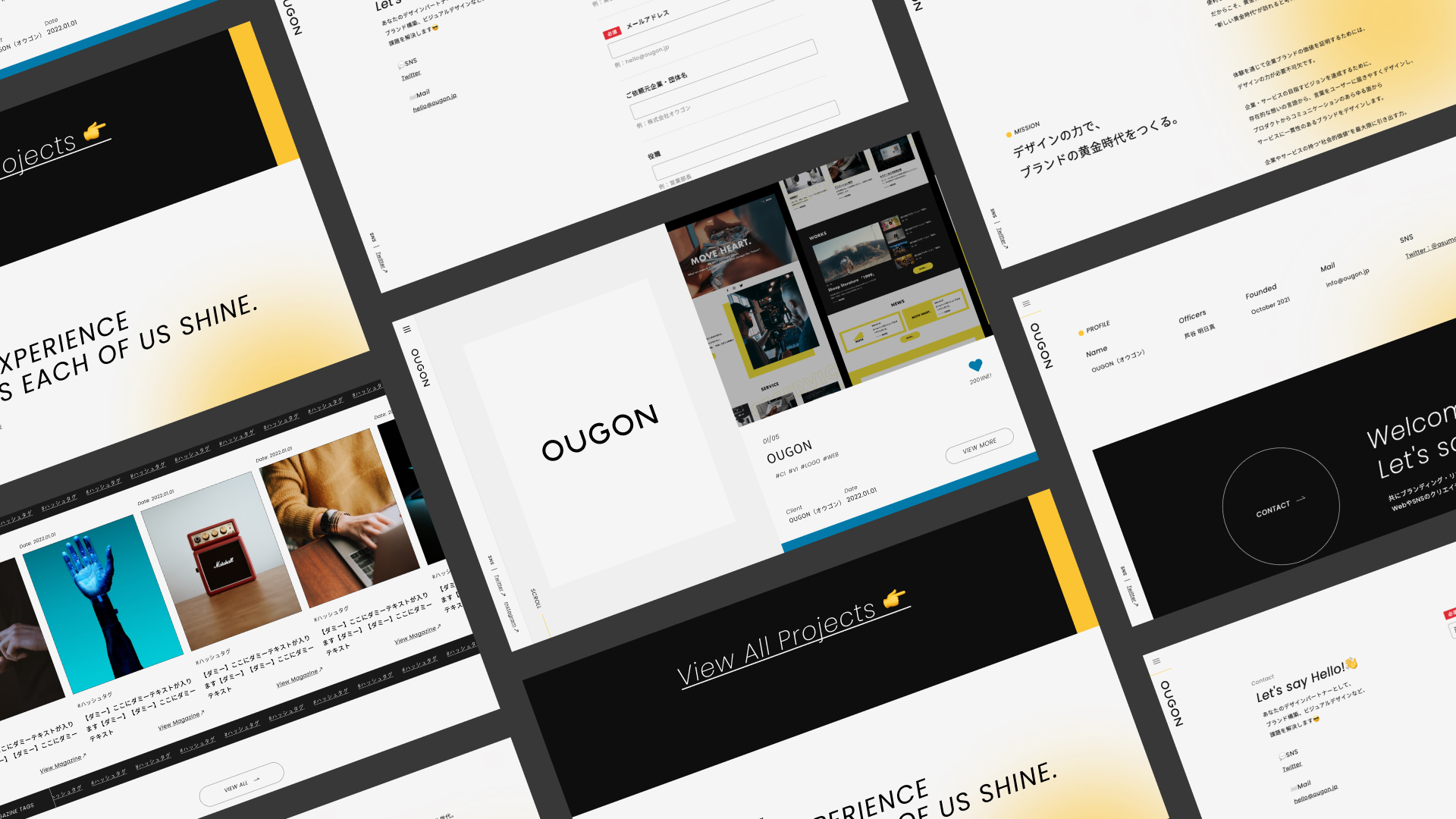
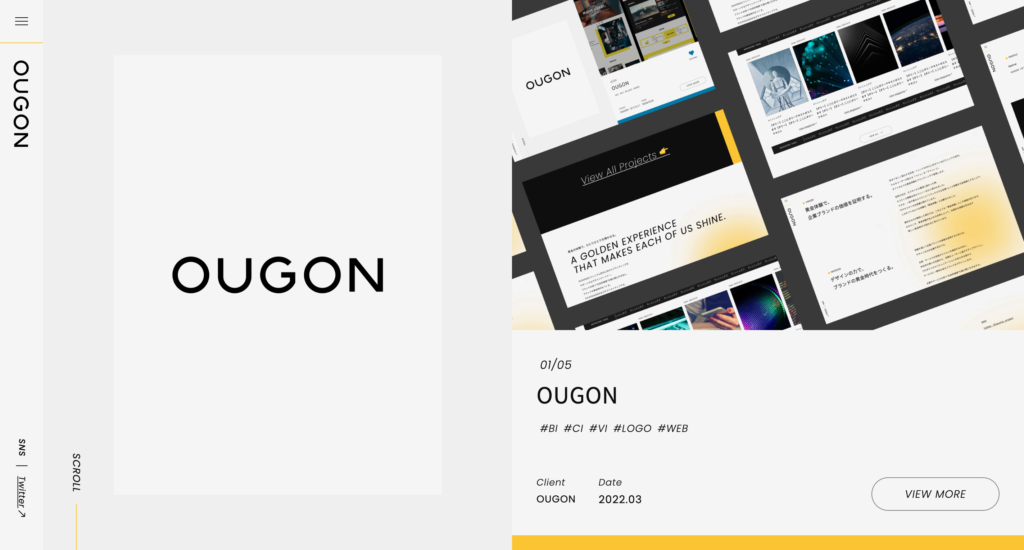
リニューアルしたサイトがこちら
リンクはこちら:https://ougon.jp

大きなリニューアルのポイントとして「FV(ファーストビュー)に実績を載せる」という点。コンセプトからのアイデア出しで、この案に落ち着きました。
そしてレビューで洗い出した問題点を網羅的に解決。

OUGONの軸にしていきたい『新しい価値観だからこそのデザイン』をデザインのトーンマナーに反映しています。(話が逸れるので今回は割愛)
リニューアル後の反響
なんとありがたいことにリニューアルしてから1週間ほどで新しい案件をいただきました…こんなに早く反響がもらえると嬉しいものですね💪
これからこのサイトには長い間お世話になりそうです。
フルリニューアルに伴って始めたこのメディアも少しづつ反響をいただけて大変嬉しい限りです。
メディアに関しても着々と積み上げて、誰かのアイデアの片鱗になれば本望です!
リニューアルの振り返り
最後によかった点と反省点を振り返ってみます。
反省点
反省点としては、他社にお願いすることも検討するべきだった、ですね。
予想外のトラブルでも言ったように、自社サイトの制作は通常の案件と違って難しい部分が多いと感じると同時に、
他社にお願いするメリットもたくさんある、と感じました。
例を挙げるとするなら『新しい知識のインストール』かなと感じます。
あえて他社に依頼することで、他社の進行方法や思考法などを体型的にインプットすることができます。
ただすべて依頼するのは、次に述べるようにメリットの放棄になるので、
反省点の結論として、”一部業務の外注”を検討すべきかなと考えています。
よかった点
先程、他社にお願いするメリットも多いと言いましたが、今回は自社で制作してよかったと考えています。
矛盾しとる!と思うかもですが、実際『自由に制作できるメリット』はかなり大きいです。
例えば、制作フローやフレームワーク、デザインツールや開発言語・環境など通常の案件では中々できないチャレンジができるのは大きなメリットです。
おわりに
今回のリニューアルは正直言ってしまうと、大満足です。
新しい制作の方法を模索できたり、新しいメンバーが増えたり『新しい感』を感じれましたし、反省点も見つかり、リニューアル前と比べて『成長した感』を感じれました。
それに加えて、新しい案件をいただけたりなど…
中々にいいこと尽くしのリニューアルでした。
引き続き、このサイトにお世話になりつつ、また拡大・成長した際はまたリニューアルをしたいと考えています。
長々と続きましたが、少しでも糧になれば幸いです。
ここまで読んでいただきありがとうございます!では!