はいどうも、OUGONのあしたにあすま(@asuma_project)です!
今回は、リニューアルのプロジェクトの初期に実施している「ユーザー体験を最適化するためのUXレビュー」についてお話しします。
リニューアル案件の進め方がわからない。または自社でリニューアルしたいけど何から始めればいいかわからないって人の役に立てればと思います。
この記事をまとめると
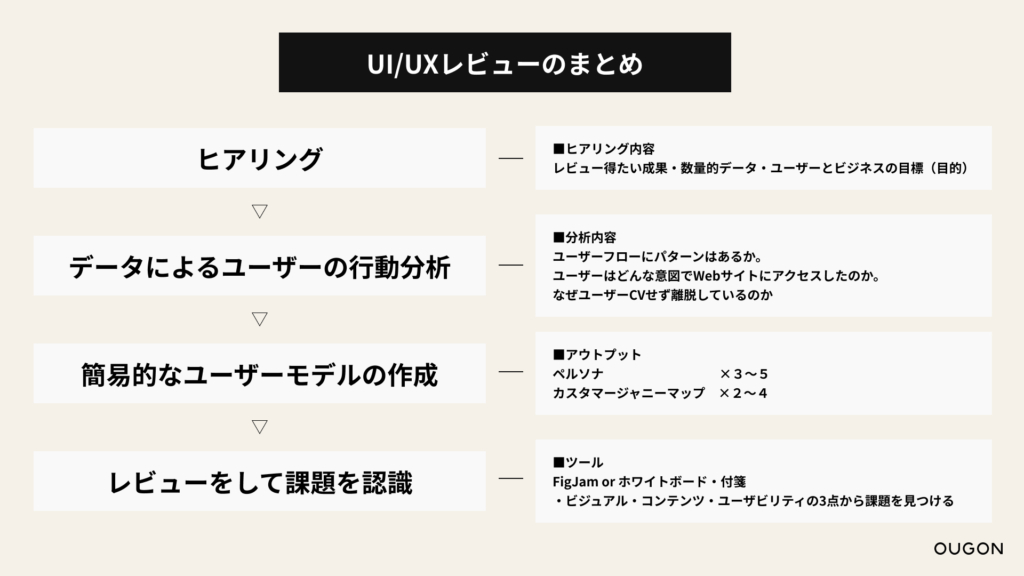
この記事をまとめると、
UI/UXレビューとは?
ユーザーの行動を理解して、分析して、結果的にどうやってCV・目的達成をしているのかを認識して、課題を見つけ出す施策です。
UI/UXレビューは外部コストもかからず、後々の出戻りが減ることも多いのでそこまで大きなコストにならず、結果として成果の出るいい制作ができます。
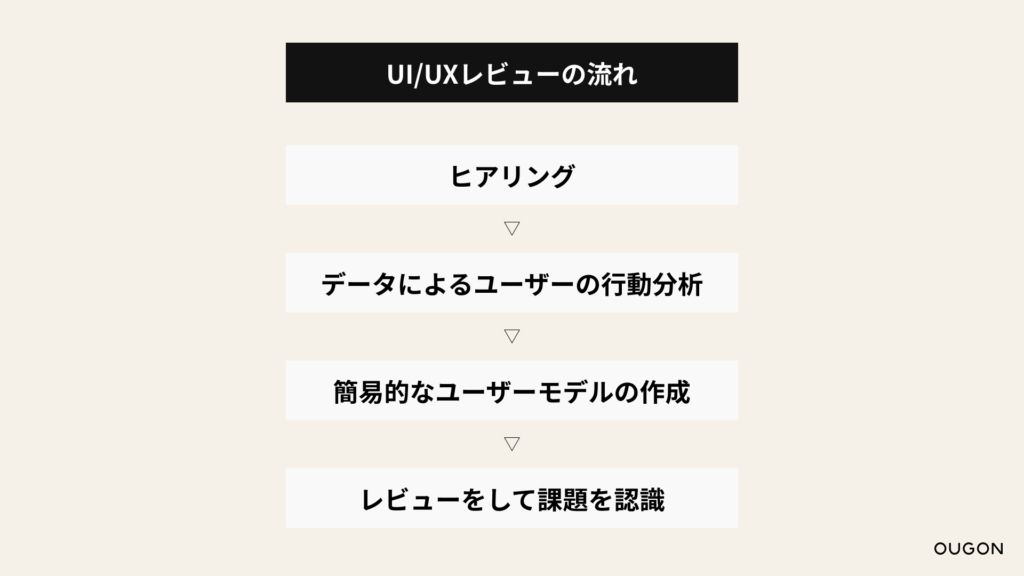
レビューの流れとして、

- ヒアリング
- データによるユーザーの行動分析
- 簡易的なユーザーモデルの作成
- レビューをして課題を認識
- 次のステップ→プロトタイプの作成
の順番で行います。
ポイントは、
- 感覚だけじゃなくデータの裏付けからユーザーの行動分析
- 圧倒的ユーザー視点。レビュー対象ばかり意識しないこと
- 複数の視点を持つために1人でやらない
- レビューで見つけた課題はジャンル分け・レベル分けする
- プロトタイピングもレビューしてブラッシュアップ
です。
こんな内容を話してます。
詳細が気になる人は読んでいただければ嬉しいです!
UI/UXレビューとは
現在僕はWebディレクター兼デザイナーとして活動しています。
そうしてるとやはり新規でWebサイトを制作するより、リニューアルすることも多いんですね。
リニューアルの動機としては単純に、現状に不満があったりで「現状より何かしら良くしたい」ということになりますよね。
現状からよりパワーアップさせたいのであれば、まずは現状を理解することは必須事項です。
そのために導入しているのが「UI/UXレビュー」です。
目的として、
ユーザーの行動を理解して、分析して、結果的にどうやってCV・目的達成をしているのか。 この一連の行動を数値的なデータだけでなくUXの視点から明らかにしていきます。
これをする事によって
- 潜在的な課題
- リニューアルプロジェクトのアイデア
- ユーザーとビジネスの目的が互いに達成できているか
- ユーザーがスムーズに目的達成ができているか
だったりが明確になってきます。
では実際のレビューの流れを見ていきましょう!
レビューの流れ
レビューの流れは大きく分けて4ステップ(5つ目は次のステップ)に分かれます。

実際にレビューするまで長く感じるかもですが、「準備の失敗は、失敗の準備」。ベンジャミン・フランクリンの言葉です。
怠らずに準備しましょう。
ヒアリング
ここで以下の項目をヒアリングしていきます。
- レビュー対象の確認
- 入手可能データ
- 対象のコンバージョンとエンゲージメントの具体的な指標
- 主なユーザー情報
- ユーザーに求めるアクション
- サービス・プロダクトのブランド価値(ビジネス視点・ユーザー視点)
- 事業の目標・指標
- 競合サービス・プロダクト
なぜこのヒアリング項目かというと、レビューをするに当たって
「レビュー得たい成果・数量的データ・ユーザーとビジネスの目標(目的)」
の情報が欲しいからです。
クライアントやサービス・プロダクトによって臨機応変にヒアリング項目は変わってきますが、基本的に欲しい情報はこれです。
そして意外と大事なのが「雑談の中にも情報はある」と認識すること。
クライアントとの関係性にもよりますが、「なぜその回答になるのか」の経緯も知るために、項目を中心に遠回りしたりで周辺の情報を聞くと、より濃い情報になります。
データによるユーザーの行動分析

デザインのレビューと聞くと、表層的で感覚的なものかと思うかもですが、アイデアの裏付けになる数量的な視点は必須です。
「こっちの方がいい!(気がする)」みたいな個人の好みや曖昧な意見は信頼性0です。
実際にデータ分析をする際はアナリティクスなどのデータからユーザーの行動を分析します。基本的に以下の項目を重点的に見ていきます。
- 離脱率・直帰率
- 流入元
- 滞在時間
- ユーザーフロー(回遊状態)
- CVR
- PCとスマホでの差分
こういった項目のデータを元に、以下のような分析をしていきます。
- ユーザーフローにパターンはあるか
- ユーザーはどんな意図でWebサイトにアクセスしたのか
- なぜユーザーCVせず離脱しているのか
- などなど…
簡易的なユーザーモデルの作成
ユーザーの行動分析をしたら、なんとなく
「ユーザーはこんな人で、こんな行動を取るんじゃないかな?」
みたいなユーザー像が浮かんだんじゃないでしょうか。
では、次の実際にレビューする際に「視点」となるユーザーモデルを作成していきましょう。
実際のアウトプットとしては、ペルソナとカスタマージャニーマップです。
ペルソナに関しては、3〜5パターン作成していきます。
多方面な視点を持つために複数のパターンを出してはいますが、ビジネス的な目的に応じてユーザーモデルの優先順位を決めることも大事です。
それをしないと、あれもこれも状態になって迷宮入りになるので注意です。
カスタマージャニーマップは2〜4パターンほど作成します。
Webサイトの閲覧ユーザーは、目的を持って他の競合サイトを同時に比較している場合もありますし、そもそもあまり目的を持っていない場合もあります。
レビュー対象によってその温度感や比較先などが変わってくるため、レビュー対象ばかりに目線を向けずに画面外のリアルなユーザーの目線を持つ必要があります。
カスタマージャニーマップテンプレート(Figma Community)
できるだけ1人で作成せず、チームで作成することをおすすめします。職種や年齢性別などで全く別の答えが出るので、複数の視点を持つことを目的にチームで作成しましょう!
レビューをして課題を認識

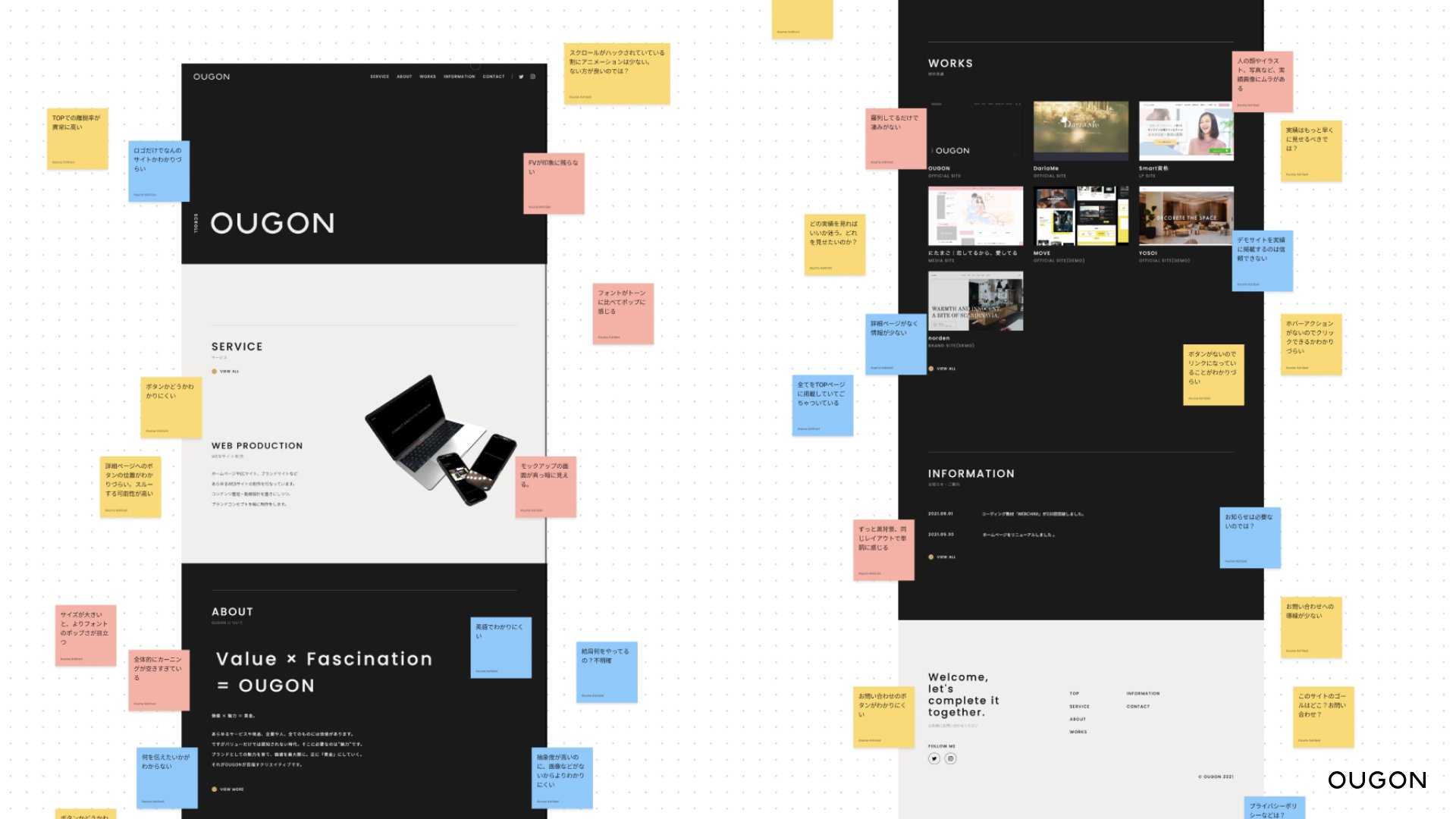
では実際にWebサイトの課題を見つけていきましょう。
先ほど作成したペルソナ・カスタマージャーニーマップを意識しながら『一般的なユーザー』になりきってWebサイト内で行動します。
その中で見つけた課題を付箋などに書き出し、該当する箇所に貼っていきます。
OUGONでは、ペルソナ・カスタマージャーニーマップの作成、そしてレビューを、クラウド上で管理しつつチームで同時操作できるFigamのFigJamというツールをで行っています。
課題を洗い出す際には、以下の3つの視点を意識しています。
ビジュアル力
サービスの性質やブランドイメージに合った適切なビジュアルが表現できているか。ユーザーに違和感なくスムーズに閲覧が可能か。
コンテンツ力
ユーザーが快適に目的を達成できるための、情報や機能は揃っているのか。そもそもユーザーが目的を達成できるサービス・プロダクトなのか。
ユーザビリティ力
ユーザビリティ力では、ユーザーが快適に目的を達成するための構造・導線・UIが最適化されているか。
そして見つけた課題に対して、重要度と難易度それぞれにレベルをhigh・middle・rowで設定します。
これをデザイナーやディレクター、クライアントとひたすら行い、課題を見つけていきます。
できればここでレビュー対象にあまり干渉していない友人などに、実際に操作してもらうことができたら尚良しです。
その際は画面録画をしながら操作してもらい、どう行動するか・どう感じたか・どこでつまずくかを等を見る、と言った感じです。
やはり長時間レビュー対象に触れていると、先入観や考え方に偏りが出てしまうので、見落としが出たり新しい発見を見落としたりで機会損失になります。
友人にスタバを奢ってレビューをお願いしましょう!
次のステップ:プロトタイプの作成

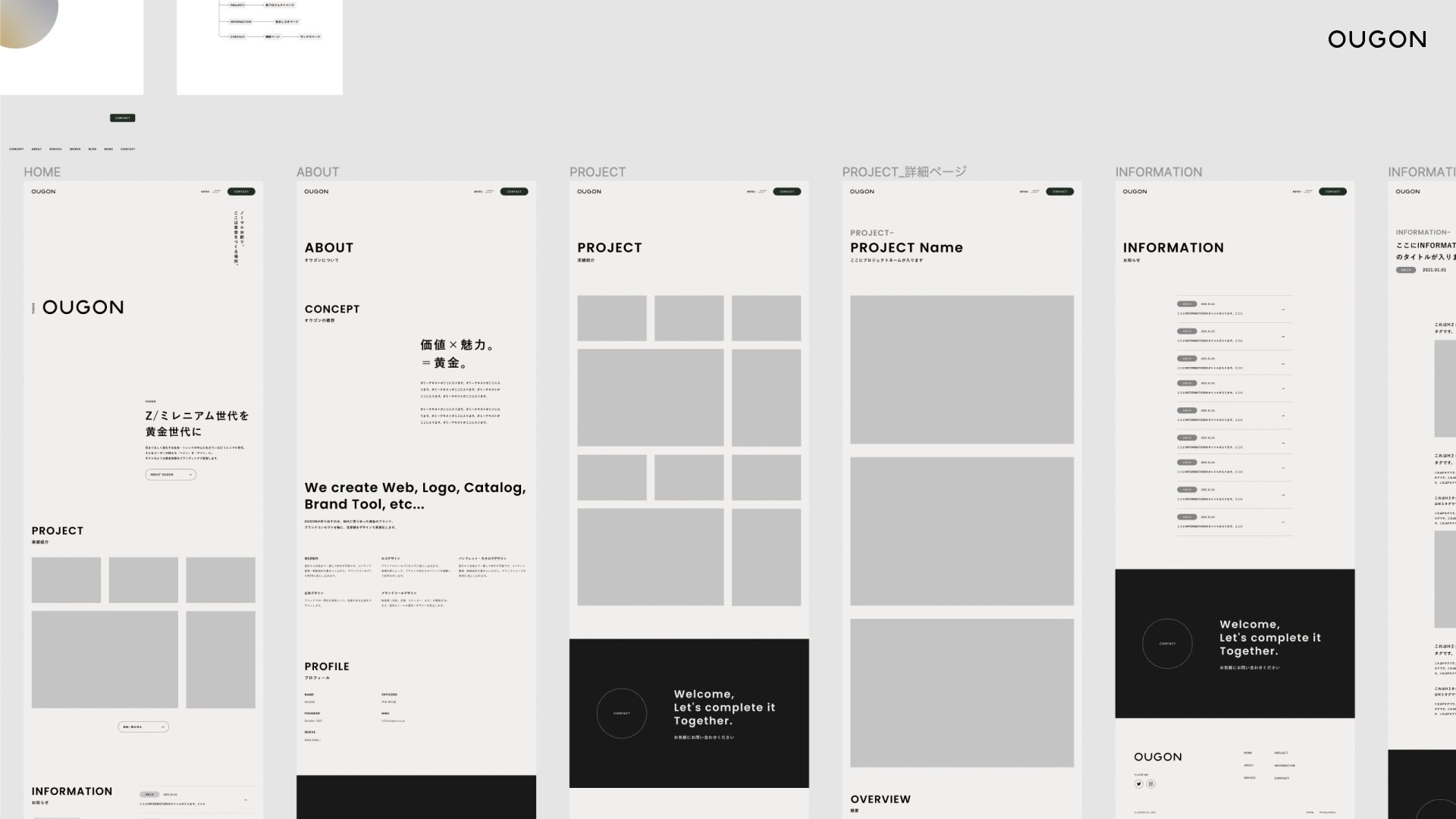
レビューで見つけた課題を解決するために、プロトタイプ(ワイヤーフレーム)を作成します。
プロトタイピングは以下の流れで行います。
- プロトタイピングの範囲を決める
- プロトタイプ(ワイヤーフレーム)の作成
- プロトタイプのレビュー
- プロトタイプのブラッシュアップ
プロトタイプを作成し、ディレクターやデザイナー、クライアント(できれば巻き込みたい)とレビューをしていきます。
リソースが取れないプロジェクトの場合は、レビュー中にその場でプロトタイプの改善を作成・修正していきます。その中で重めな課題が出た場合は、また別途プロトタイプのレビューの機会を設けます。
Web制作のほとんどはこのケースになりますね。
プロトタイピングにリソースが取れる場合は、作成したプロトタイプをデザイナー・ディレクターが主体に知人や関係者に触ってもらい、課題を見つけます。その後、課題をクライアントと認識して改善案を探しブラッシュアップします。
プロトタイピングについては、また再度まとめたいと思います!
おわりに
初めてUI/UXレビューを行う場合はいきなり膨大な量で実施せずに、小さなことから始めるのがベストです。
いきなり膨大な量を対象にすると、パンクして気がつけば大した成果が得られなかったり、「レビュー?んーやっぱり今回はいいや」みたいに無かったことになりかねないです。
UI/UXレビューは外部コストもかからず、後々の出戻りが減ることも多いのでそこまで大きなコストにならず、結果として成果の出るいい制作ができます。
提案する側からしても気軽に提案できるかと思います。
最後に、
UI/UXレビューとは少しずれるんですが、レビューする度に尊敬するデザイナーに教えていただいた
「テーゼ(肯定)とアンチテーゼ(否定)を合わせてジンテーゼ(昇華された新しい答え)を生み出す行為を繰り返すことをアウフヘーベンと言うんだよ」
という言葉を思い出します。
この人の深みは日頃のアウフヘーベンで生まれてるんやなと聞いた当時、痛感しました。
最後まで読んでいただきありがとうございます。では!